Инструменты
В этом разделе меню собраны вспомогательные и служебные инструменты А-Парсера.
Тестирование шаблонов
Для быстрой проверки шаблонов в A-Parser встроен инструмент Тестирование шаблонов, он содержит предустановленные результаты для всех парсеров по тестовым запросам, что позволяет выполнять шаблон форматирования без актуального парсинга. Здесь можно тестировать шаблоны для последующего их использования в пресетах.

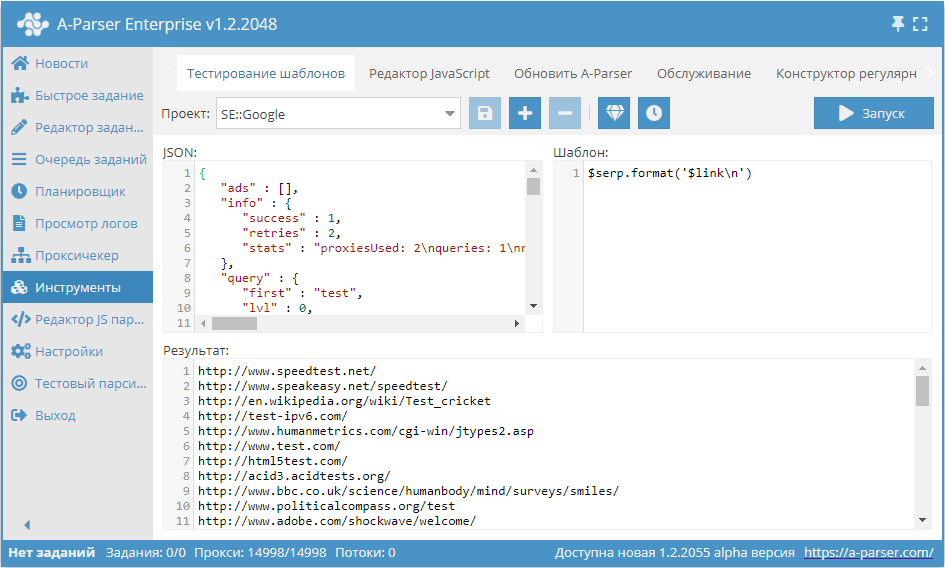
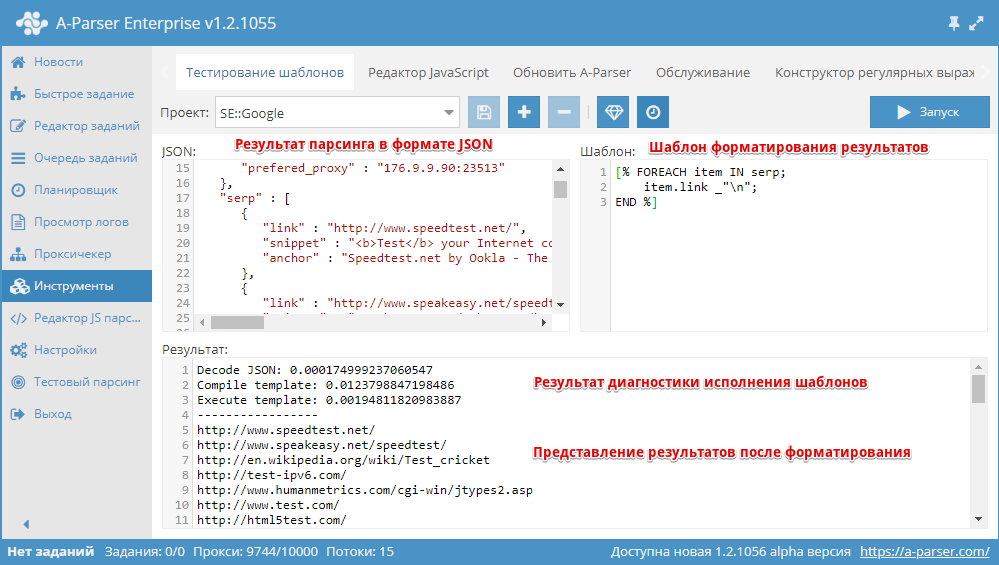
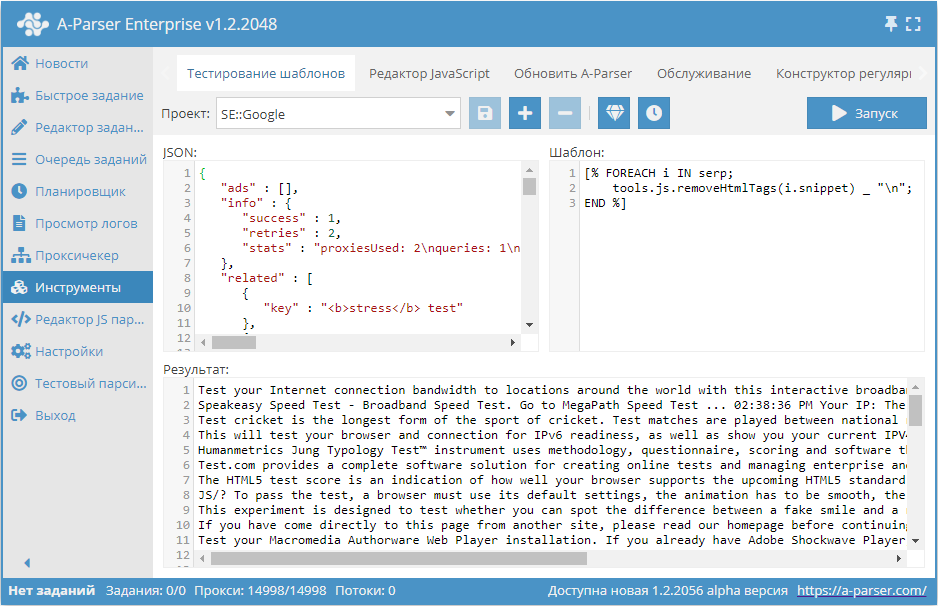
В выпадающем меню Проект можно выбрать готовую структуру результатов для одного из встроенных парсеров, либо можно вставить собственный json в поле JSON. Справа, в поле Шаблон, пишется тестируемый шаблон, а внизу, в поле Результат, после нажатия кнопки Запуск можно увидеть результат выполнения шаблона.
В тестировании шаблонов в полной мере работают все правила шаблонизатора, поэтому также можно тестировать сложные шаблоны с ипользованием встроенных инструментов шаблонизатора.

Элементы вкладки Тестирование шаблонов:
Добавление нового проекта
Удаление проекта
Сохранение проекта
Форматирование JSON документа
Диагностика скорости исполнения шаблона
Предустановленные проекты нельзя сохранять, для сохранения изменений необходимо добавить новый проект.
Тестирование шаблонов доступно для каждого парсера отдельно, для этого необходимо выбрать предустановленный проект.
Результаты представлены в формате JSON, что позволяет при необходимости вносить изменения в исходные данные.
После изменения шаблона необходимо его применить - кнопка Запуск в правом верхнем углу.
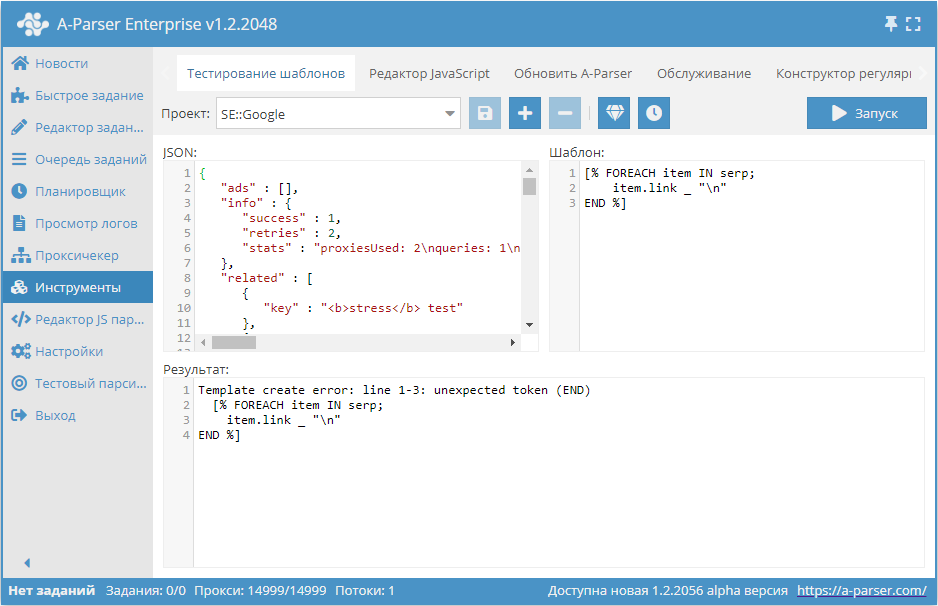
Если шаблон составлен некорректно то в поле Результат появится подробная ошибка:

Редактор JavaScript

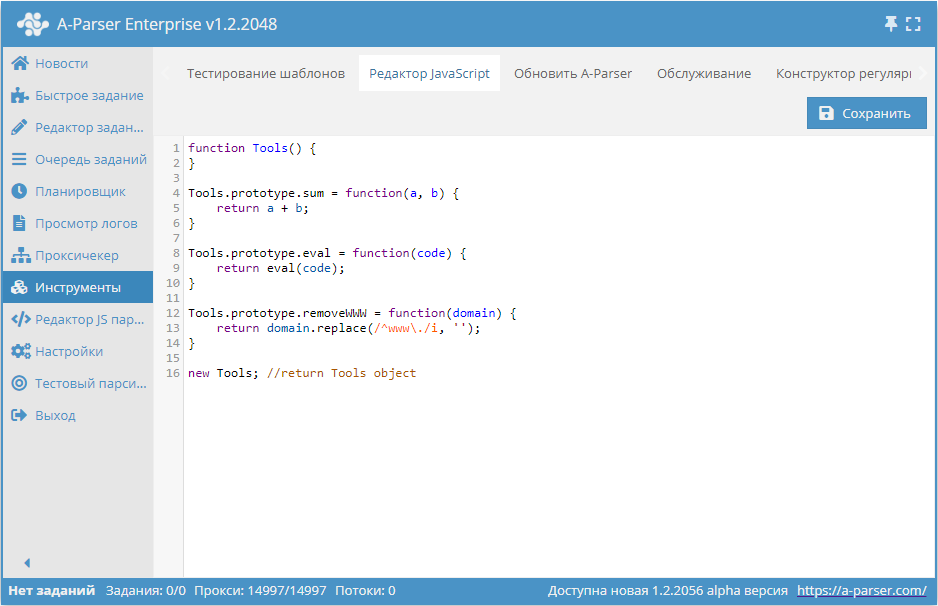
На этой вкладке осуществляется управление (создание/редактирование/удаление) функциями, используемыми в tools.js.
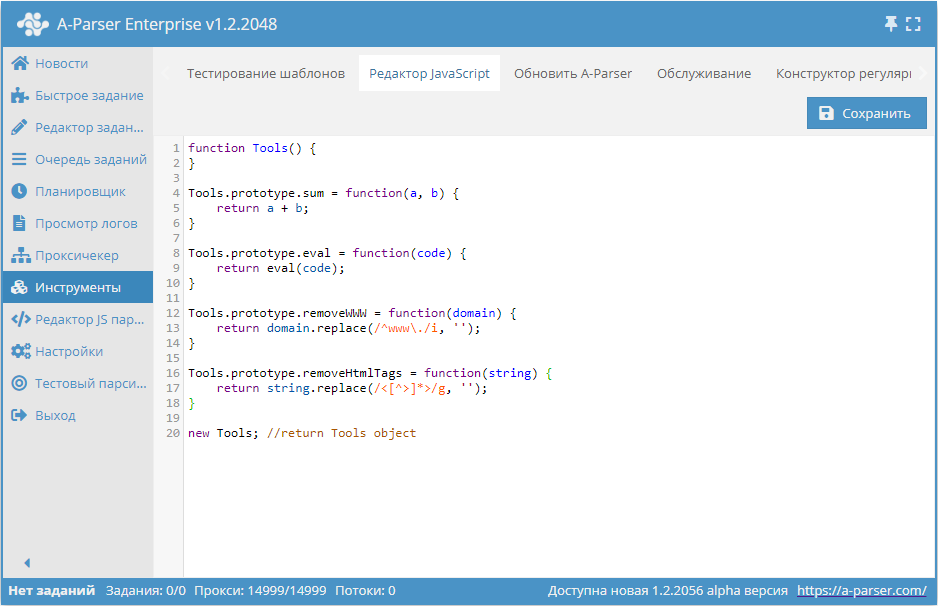
Разберем на примере следующей функции, которая доступна в Редакторе JavaScript по умолчанию:
Tools.prototype.sum = function(a, b) {
// Тело функции (Здесь могут быть дополнительные вычисления)
return a + b;
}
sum- имя функции, по которому она будет доступна через$tools.js.sum
a, b- аргументы функции (необязательно)
a + b- возвращаемый результат функции
Пример создания функции
Пример создания функции удаления HTML тегов и тестирования её работы во вкладке Тестирование шаблонов.

Код функции:
Tools.prototype.removeHtmlTags = function(string) {
return string.replace(/<[^>]*>/g, '');
}
Формат результата:
[% FOREACH i IN serp;
tools.js.removeHtmlTags(i.snippet) _ "\n";
END %]

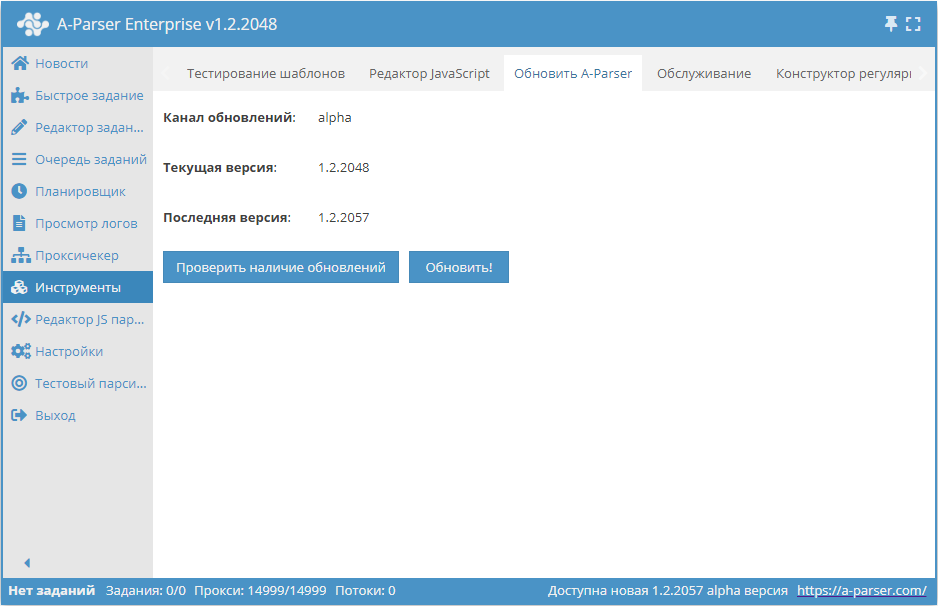
Обновление A-Parser

На этой вкладке можно обновить А-Парсер до актуальной версии, используя интерфейс.
Обслуживание
Это служебная вкладка, на которой доступны:
- Отладка и диагностика работы А-Парсера
- Перезагрузка и завершение работы А-Парсера
- Редактор переводов
В большинстве случаев эти средства используются только для разработки А-Парсера или диагностики проблем и не нужны пользователям для работы.
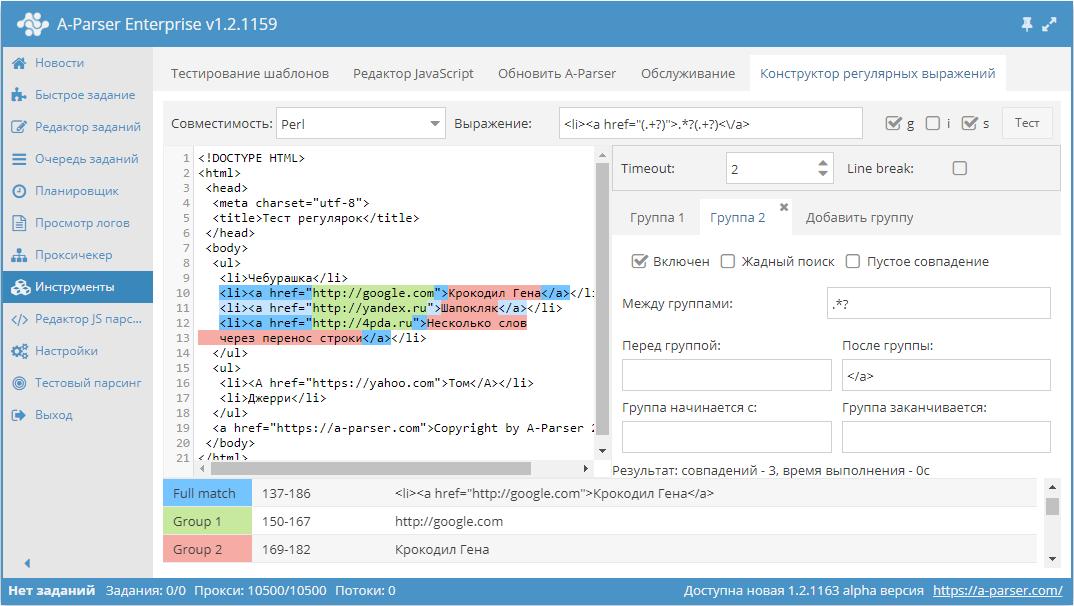
Конструктор регулярных выражений

Конструктор регулярных выражений используется для быстрого составления простых регулярных выражений. Полное его описание доступно здесь.