Использование TypeScript
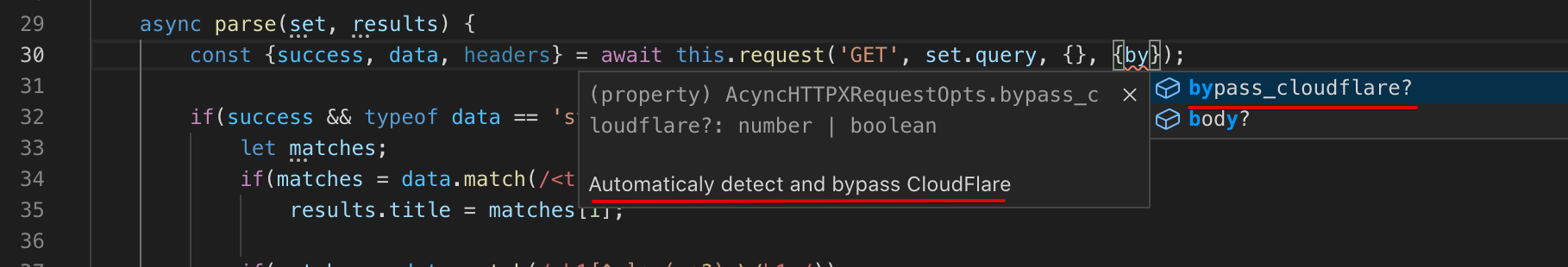
Использование TypeScript облегчает разработку предоставляя автоматическую подсветку методов и свойств, а также проверку типов:

Мы рекомендуем использовать редактор Visual Studio Code для создания и редактирования парсеров
Установите библиотеку типов A-Parser:
cd files/
npm install a-parser-types
A-Parser автоматически создает базовый конфигурационный файл TypeScript при его отсутствии:
files/tsconfig.json
{
"compilerOptions": {
"target": "esnext",
"moduleResolution": "node",
"module": "commonjs",
"sourceMap": true,
"baseUrl": ".",
"paths": {
"*": ["node_modules/*", "../dist/nodejs/node_modules/*"]
}
},
"include": ["**/*.ts"]
}
Создайте файл парсера:
mkdir files/parsers/Awesome-Parser/
touch files/parsers/Awesome-Parser/Awesome-Parser.ts
Используйте данный шаблон для начала разработки:
files/parsers/Awesome-Parser/Awesome-Parser.ts
import { BaseParser } from 'a-parser-types';
export class JS_Awesome_Parser extends BaseParser {
static defaultConf: typeof BaseParser.defaultConf = {
version: '0.0.1',
results: {
flat: [
['title', 'Title'],
],
arrays: {
}
},
results_format: "Title: $title\n",
};
static editableConf: typeof BaseParser.editableConf = [
];
async parse(set, results) {
...
return results;
}
}
примечание
A-Parser автоматически скомпилирует .ts файлы в .js перед запуском парсера
Отличия от API v1
- Генераторы заменены на
async/await - Поля
defaultConfиeditableConfсталиstatic - Класс парсера должен быть наследован от
BaseParser - TypeScript может быть использован опционально, мы рекомендуем использовать его по умолчанию для подсветки доступных методов и параметров